Written by: Becky Aiken | IANR Media
What are SVGs?
SVG stands for Scalable Vector Graphic. It’s a type of image that is vector-based rather than raster-based like PNGs, JPEGs, and GIFs.

Raster Image

Vector Image
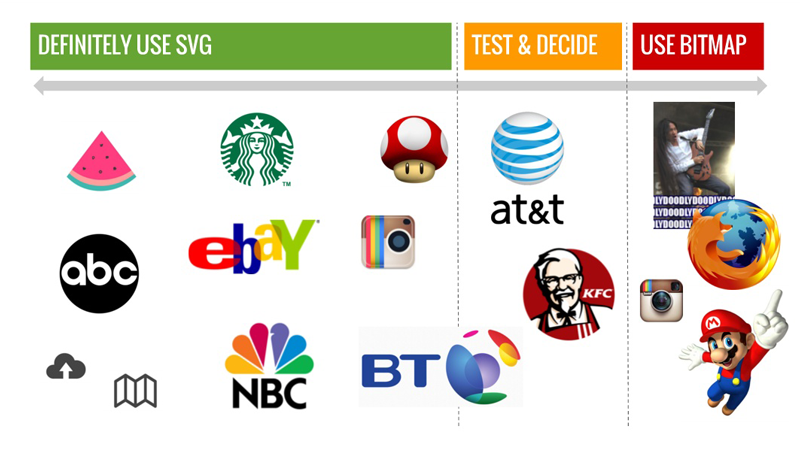
Icons or flat illustrations work really well as SVGs. Any image that was made with a camera or has a lot of subtle color variations is better off being a raster image.

Graphic = Good for SVG

Photo = Bad for SVG
That being said, SVGs don't have to be completely flat. Gradients and opacity can be utilized to create depth and dimension.
As graphics get more complex, there can be some gray area when determining when an image should be an SVG or raster-based. Do some experimenting to determine what works best for your situation.

Why should you use SVGs on your websites?
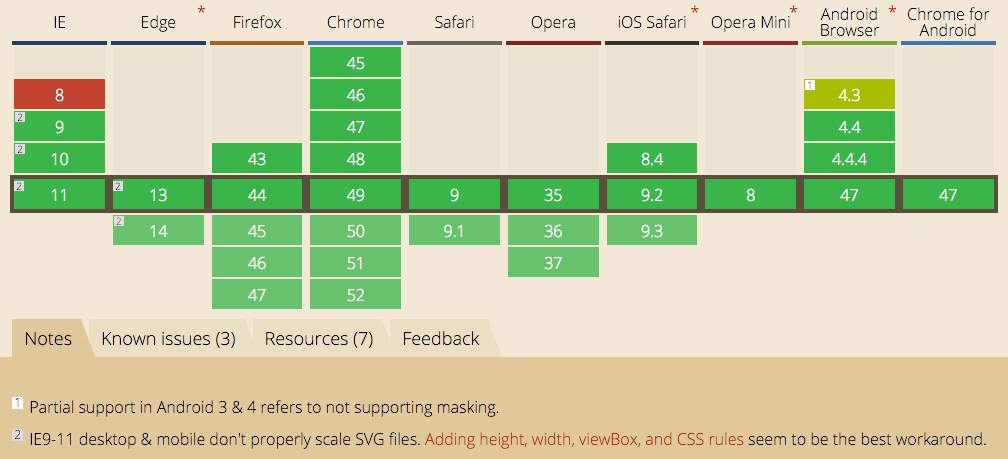
They're Widely Supported
All modern browsers support SVGs, and even a few non-modern browsers do, so you don’t have to worry about backwards compatibility or rely on fallback images.

They Look Great at Any Size
Because SVGs are created with paths instead of pixels, they keep the same quality on at any size, which we know is not true of pixel graphics. This also means they work great for retina displays.
PNG 25px
PNG 250px
SVG 25px
SVG 250px
They also work well with the WDN Grid System's responsive layouts.
They're Versatile
While you can edit the appearance of SVGs in vector editing programs like Adobe Illustrator, you can also do things like change size and color directly in your browser with CSS.
They can also be animated, so they can make great responsive loading icons.
Or you can get really fancy...
See the Pen D - SVGfromAtoZ by Logan Peterson (@loganaaron) on CodePen.
See the Pen Sketch by Sarah Drasner (@sdras) on CodePen.
How do you make SVGs?
You can create your own in programs like Illustrator, Sketch, or Inkscape.
You can purchase vector illustrations from places like iStockphoto and Shutterstock. But better yet, you can use the SVG icons from UNL’s Iconography library.
![]()
Read on to learn more about how to use these newly available icons.