Quick Guide
Helpful Online Tools
WDN Classes and Code Snippets
Jump to: Text | Self Closing Tags |Lists | Links | Grids | HTML Comment | Images | Bookmarks
Text
View complete HTML tag reference.| Description | HTML Code | Result |
|---|---|---|
| bold |
<strong></strong>
|
bold |
| italic |
<em></em>
|
italic |
| ellipsis |
…
|
… |
| em dash (used to create a break in a sentence) |
—
|
— |
| en dash (not the same as a hyphen, it means through ex: Jan 1–20 ) |
–
|
– |
| paragraph |
<p></p>
|
adds a break before and after content with extra space above and below (only use around text that is a paragraph) |
| div |
<div></div>
|
adds a break before and after content with no extra space above and below (can be used to apply a style to content) |
| span |
<span></span>
|
does not add a break or extra space above and below content (can be used to apply a style to text that's in the middle of a line of text) |
| break |
<br /> or <br>
|
adds a break before and after content (using <br /><br /> will add a blank line) |
Self Closing Tags
Self-closing tags do not have an end tag. Instead, they are closed by placing a forward slash, with a space before it, at the end of the opening tag.
<img /> <hr /> <br />Lists
The list below is called an unordered list and begins each list item with a bullet (•). To create a numbered list, change <ul></ul> to <ol></ol>.
<ul>
<li>Beef</li>
<li>Pork</li>
<li>Lamb</li>
</ul>
- Beef
- Pork
- Lamb
<ul>
<li>Beef
<ul>
<li>ribs</li>
<li>roast</li>
<li>steak</li>
</ul>
</li>
<li>Pork</li>
<li>Lamb</li>
</ul>
- Beef
- ribs
- roast
- steak
- Pork
- Lamb
Links
<a href="page"></a>
| Attribute | Result |
|---|---|
rel="nofollow"
|
prevents Google Bot from following link |
target="_blank"
|
opens page in a new window or tab |
Grids
See WDN Bands
HTML Comment
<!-- contents in here will not display on the page --> Images
The code below adds a border around an image with a caption under it.
<figure class="wdn-frame">
<img src="image.jpg" alt="image description" />
<figcaption>image caption</figcaption>
</figure>
<div style="width: 40%; float: right; margin-left: 2em;">
<figure class="wdn-frame">
<img src="image.jpg" alt="image description" />
<figcaption>image caption</figcaption>
</figure>
</div>
Bookmarks
Bookmarks allow you to click a link to jump down do a specific place on a page.First create the bookmark at the place on the page where you want the link to jump to by adding an id in a tag.
<h2 id="beef">Beef Section</h2>
<a href="#beef">Go to Beef Section</a>
If linking to a bookmark from a different page, include the link to the bookmark page with # and the id value on the end.
<a href="https://animalscience.unl.edu/meats#beef">Go to Beef Section</a>
or <a href="meats#beef">Go to Beef Section</a>
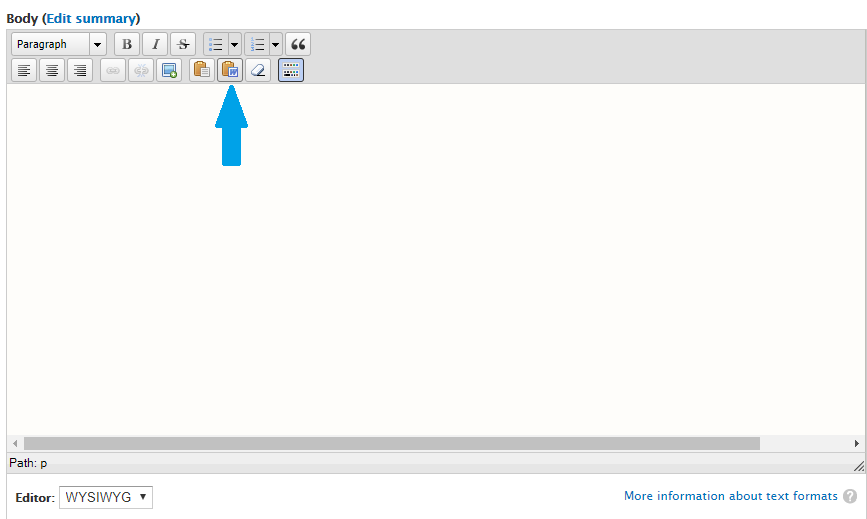
Copy/Paste from Word
To copy and paste from Microsoft Word, use the 'Paste from Word' option in the WYSIWYG editor. This will strip any excess code Word may add to the document and leads to less HTML errors in Web Audit.