Written by: Anne Holz | IANR Media
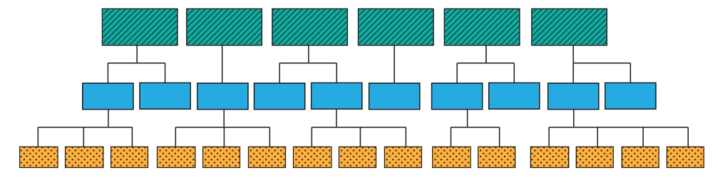
A hierarchical site structure is usually the best way to organize a website that has main menu and sub menu pages that link to additional pages.
Site Structure
Having a well designed site structure is important for Search Engine Optimization (SEO) and for providing a good user experience.
- Avoid going more than three levels deep.
- Every page should be linked to from at least one other page.
- Non-menu pages should be organized categorically under a menu item.
Main Menu Page (level 1)
Sub Menu Page (level 2)
Additional pages not on the menu (level 3)

Examine Your Site Structure
In UNLcms you can click on Navigation Links in the Administration grey toolbar to view and edit your site structure (note: the link name may differ on organic group sites).
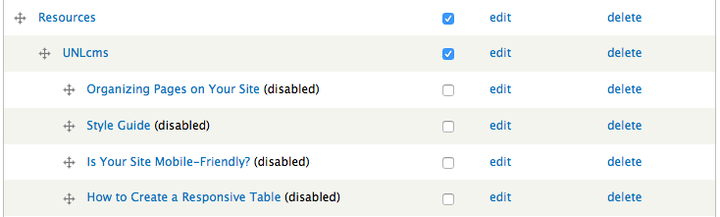
- Pages with ENABLED checked display on the menu.
- Pages that have (disabled) next to them are published but do not display on the menu.
- Indents indicate the level a page is on in the site structure.
Recommended (Non-menu pages are categorized under the most relevent menu item.)

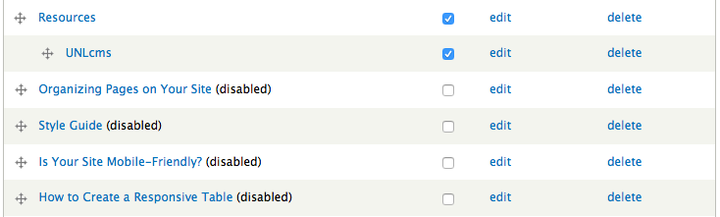
Not recommended (Non-menu pages are on the same level as main menu items instead of being categorized under the most relevent menu item.)

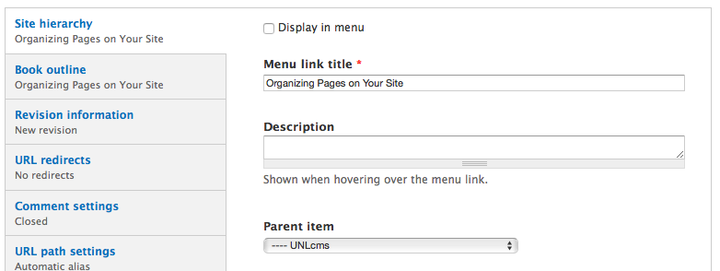
Site Hierarchy
When creating a new page, selecting a Parent item in the Site Hierarchy determines your site structure.
- Select a Parent item for all content page types including Book and View pages.
- The Book outline Parent item does not have the same function as the Site hierarchy Parent item, both need to be selected.
- Select the lowest level Parent item that best categorizes the page.

Breadcrumbs
Breadcrumb links are also determined by the Parent item. In the example below, UNLcms was selected as the parent item for "Organizing Pages on Your site". As a result, the breadcrumb path displays UNLcms and it's parent item, Resources.