The Hero is the area at the top of your page which displays the page title and breadcrumbs. By default, this area has a grey background with breadcrumbs under the navigation bar and displays the title as a heading. We can add images and more descriptive text using the 'Hero' feature in our 'Edit' options.
To edit the Hero region:
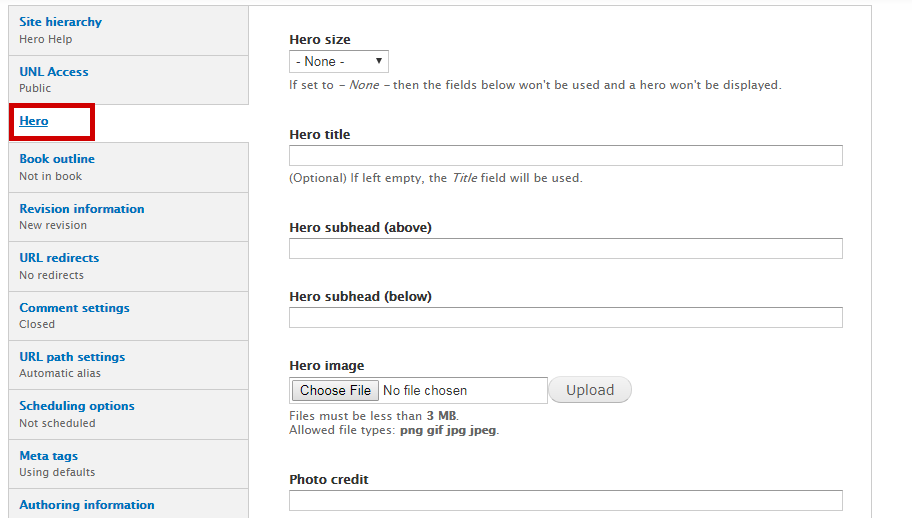
Go to the page and click the 'Edit' tab. Scroll to the bottom and click 'Hero'.


Select the Hero size.
It is recommended that you use the dcf-hero-md Hero size on main menu pages and the smaller dcf-her-sm Hero size on sub menu pages.
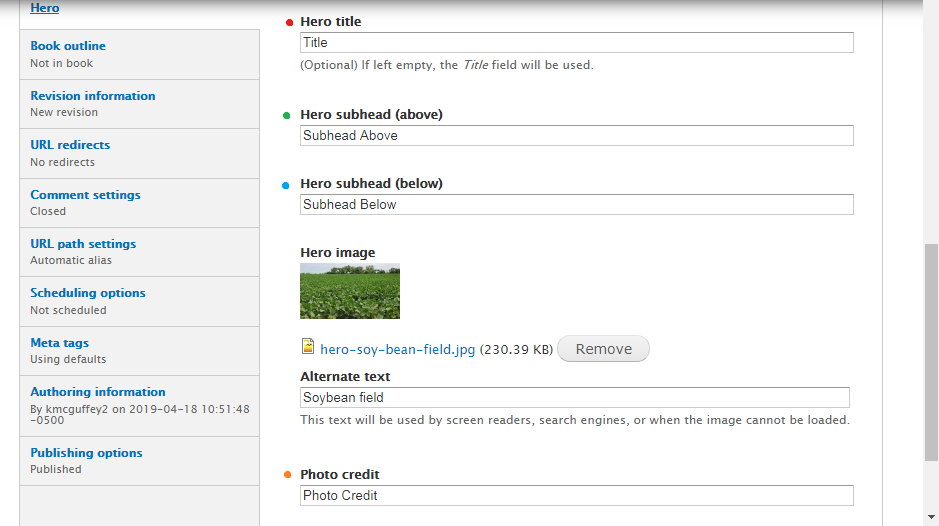
Add a Hero title and optional subheads.
If you do not specify a title in the Hero, the page title will be used.
Upload a Hero image and include a description of the image in the 'Alternative text' field.
The Alternative text increases accessibility for your site. The recommended image size is 1600 x 900 pixels for the large hero and 1800 x 600 pixels for the medium hero, when minimal cropping is needed.
Add an optional photo credit.
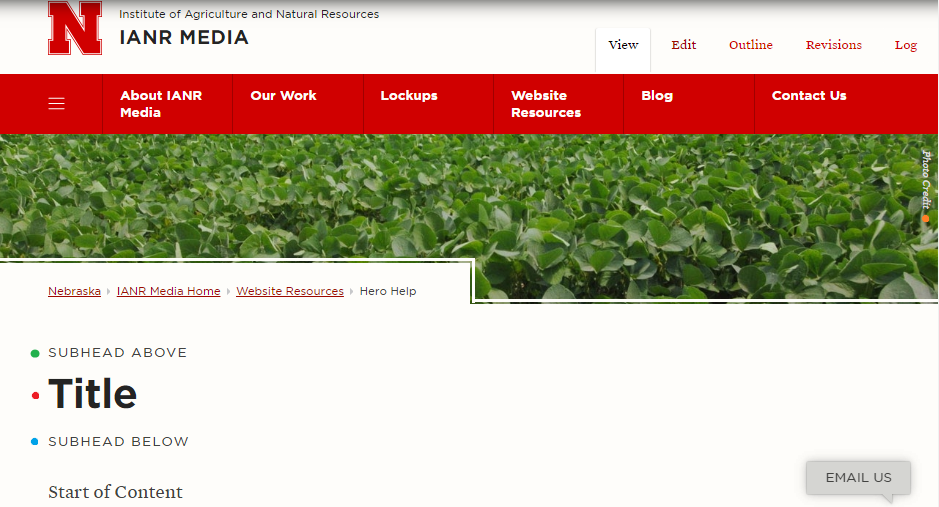
The photo credit runs down the right side of the Hero.

If applicable, remove any old Hero code in the HTML editor and uncheck 'Hide page title' in the Publishing Options.
Click 'Save'.
That's all! The Hero should display at the top of your page. In the example, we used the field names to show how each field displays. The Hero includes breadcrumbs, so be sure your page is correctly placed in your page under the 'Site hierarchy' in the Edit options.

Pro Tip: Crop the image so that the main focus is within the center third of the image. Here's an example of a staff photo that was used as a Hero.
