IANR Media Blog
New Tool to Easily Create Mobile-Friendly Tables

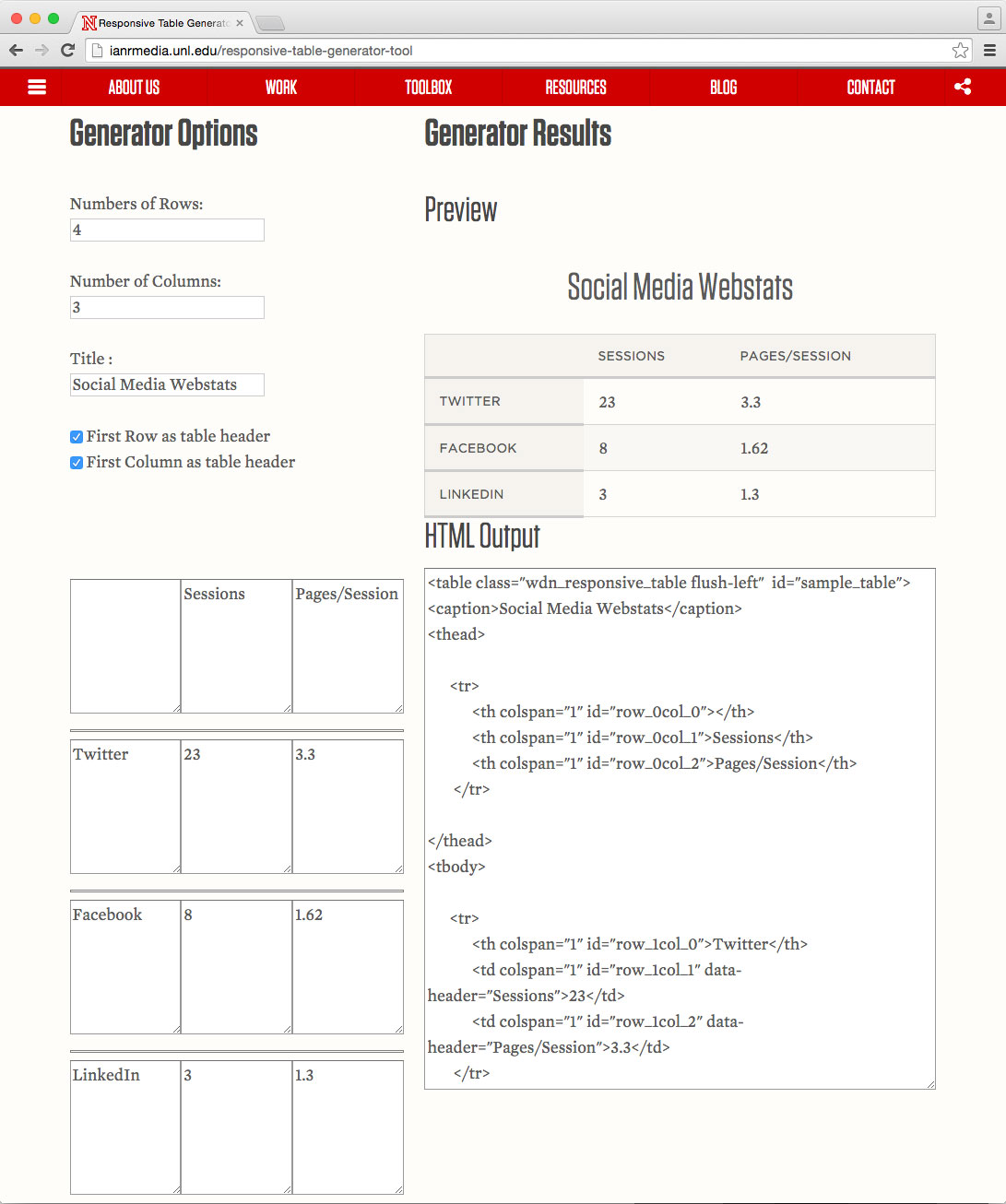
IANR Media unveiled a new Responsive Table Generator Tool at the first Web Manager Network meeting on Thursday, October 15, 2015. Since then, the tool has been updated to work in popular browsers including Safari, Chrome and Firefox. The tool generates HTML code that can be copy and pasted into a UNLcms editor to display table data in a format that is mobile-friendly.
Coding a mobile-friendly table by hand could take 30 minutes or more, depending upon the size of the table. With the Responsive Table Generator Tool you can cut and paste your table data directly from a spreadsheet document into a text box, enter a title, select if the table has headers and click a button to generate the table code— in less than a minute.
The tool also allows you to quickly create a table on the fly. If you need to build a simple table with a few rows and columns you can enter the data on the webpage and click a button to generate the table code.